要在 Ubuntu 24 上安装 code-server(VS Code 的 Web 版本),你可以按照以下步骤完成安装和配置:
方法 1:通过官方安装脚本(推荐)
-
更新包管理器:
1sudo apt update && sudo apt upgrade -y -
下载并运行安装脚本:
1curl -fsSL https://code-server.dev/install.sh | sh -
验证安装是否成功:
1code-server --version -
启动
code-server:1code-server默认情况下,
code-server会在127.0.0.1:8080上启动。
方法 2:通过 Snap 安装
-
确保 Snap 已安装并启动:
1 2 3sudo apt update && sudo apt install -y snapd sudo systemctl enable --now snapd.socket sudo ln -s /var/lib/snapd/snap /snap -
安装
code-server:1sudo snap install code-server --classic -
启动
code-server:1code-server
配置 code-server
-
生成配置文件:
第一次启动后,code-server会生成配置文件,路径通常是:1~/.config/code-server/config.yaml -
修改监听地址和密码(可选):
编辑配置文件:
1nano ~/.config/code-server/config.yaml添加或修改以下内容:
1 2 3bind-addr: 0.0.0.0:8080 # 允许所有网络访问 auth: password # 使用密码验证 password: "your-secure-password" -
重启
code-server:1code-server
方法 3:使用 Docker 部署 code-server
-
拉取 Docker 镜像:
1docker pull codercom/code-server:latest -
运行容器:
1 2 3docker run -it -p 8080:8080 \ -v "$HOME:/home/coder/project" \ codercom/code-server:latest这会将主机的
$HOME挂载到容器中作为项目目录,并开放端口8080。
方式 4:Docker-compse 方式部署 code-server
|
|
访问 code-server
-
访问 Web 界面:
打开浏览器并访问:1http://<your-server-ip>:8080 -
输入密码:
如果你设置了密码,在首次访问时需要输入该密码。

常见问题及解决方法
-
权限问题:
如果启动时提示权限错误,可以尝试使用sudo启动:1sudo code-server -
防火墙限制:
如果你在云服务器上运行,请确保开放端口8080:1sudo ufw allow 8080 -
反向代理支持:
如果需要 HTTPS 支持,可以使用 Nginx 或 Caddy 作为反向代理。
总结
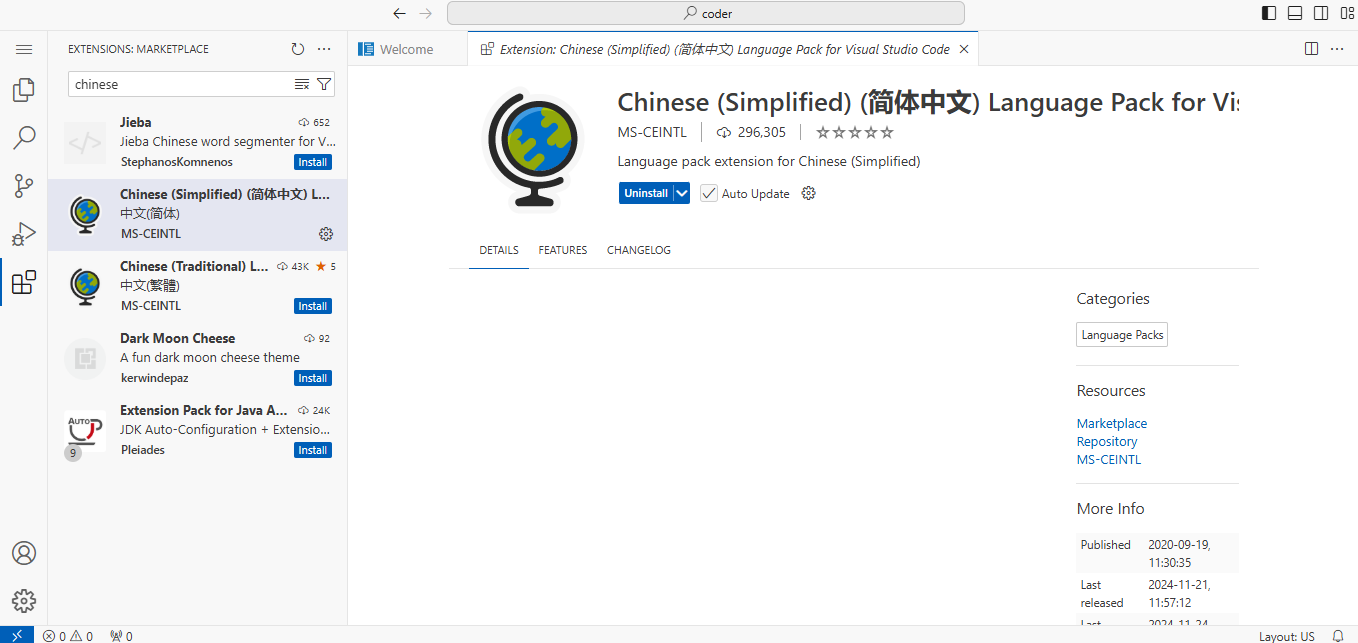
推荐使用 官方安装脚本 或 Docker 部署 code-server。对于长期使用,可以将其作为服务运行并配置反向代理来增强安全性。配置教程可参考:VS Code 安装、配置教程及插件推荐_vscode-CSDN博客 或 vscode优化使用体验篇(设置 | 插件)_vscode如何开启高帧率-CSDN博客